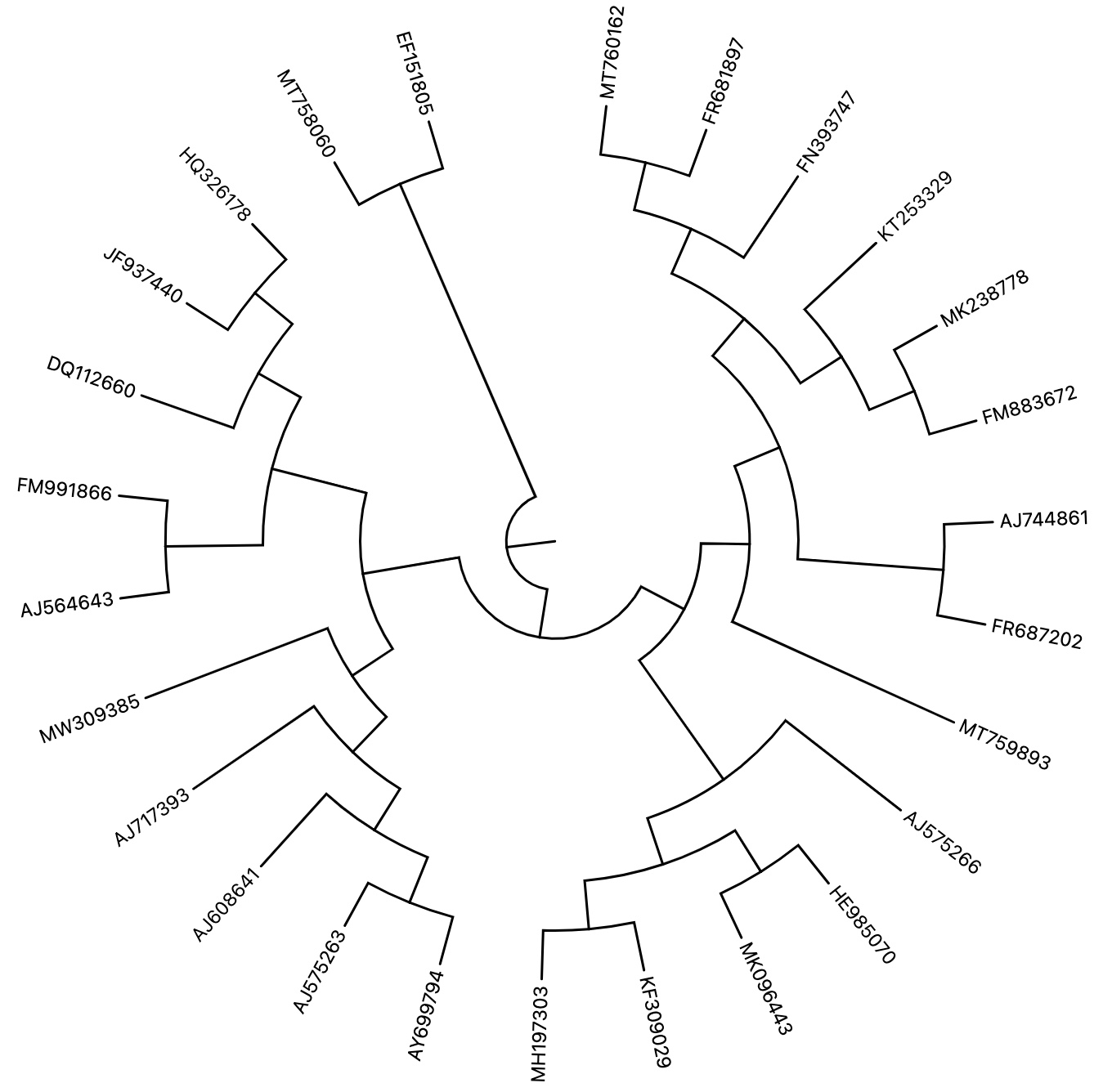
Inward layout

Attributes in this block are only available in circular layout tree
switch: Whether to display tree in inward layout.
offset: The outer radius offset of tree circle.
Branches

link-type: Different link types determine how parent node is connected to child node.
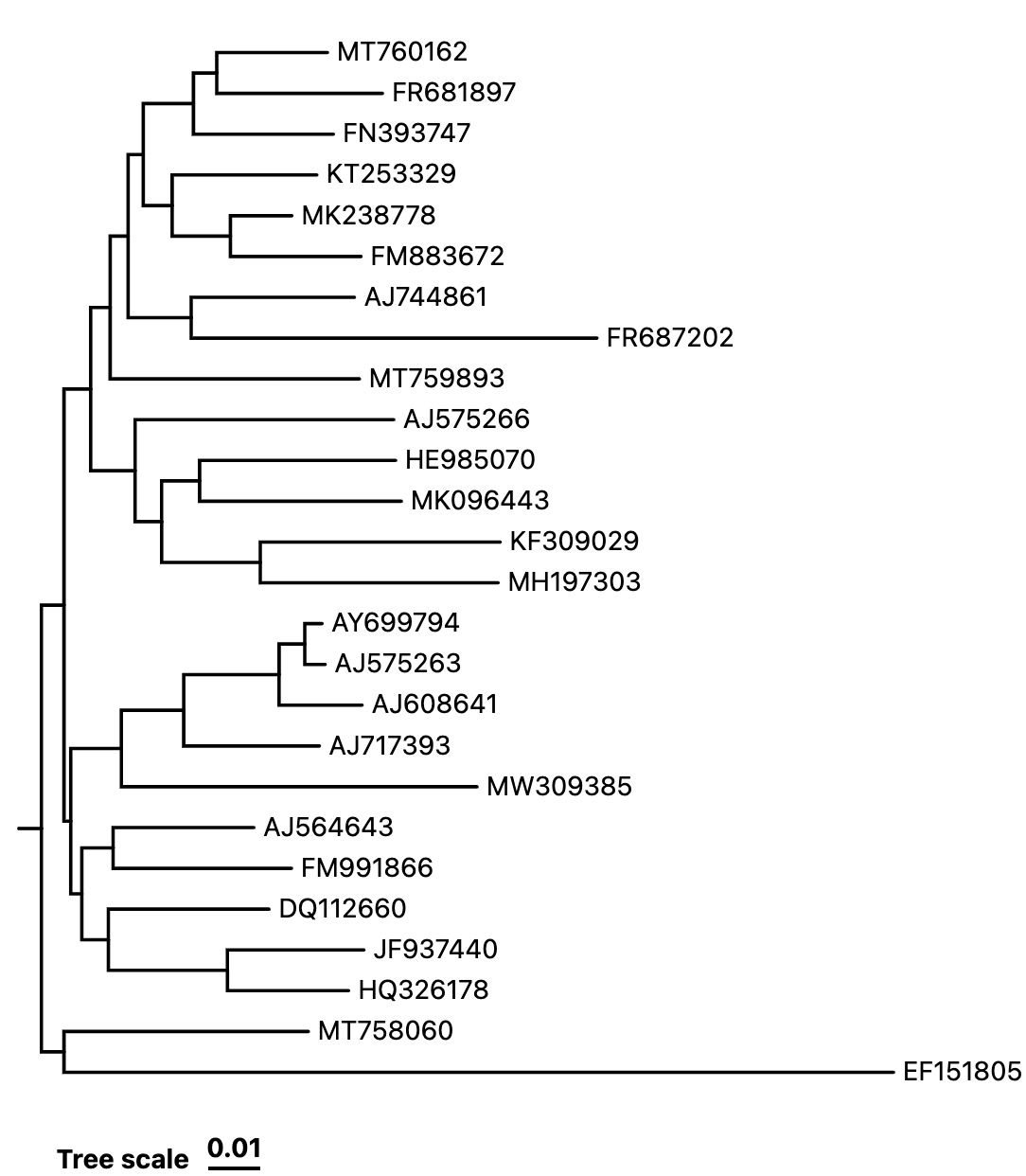
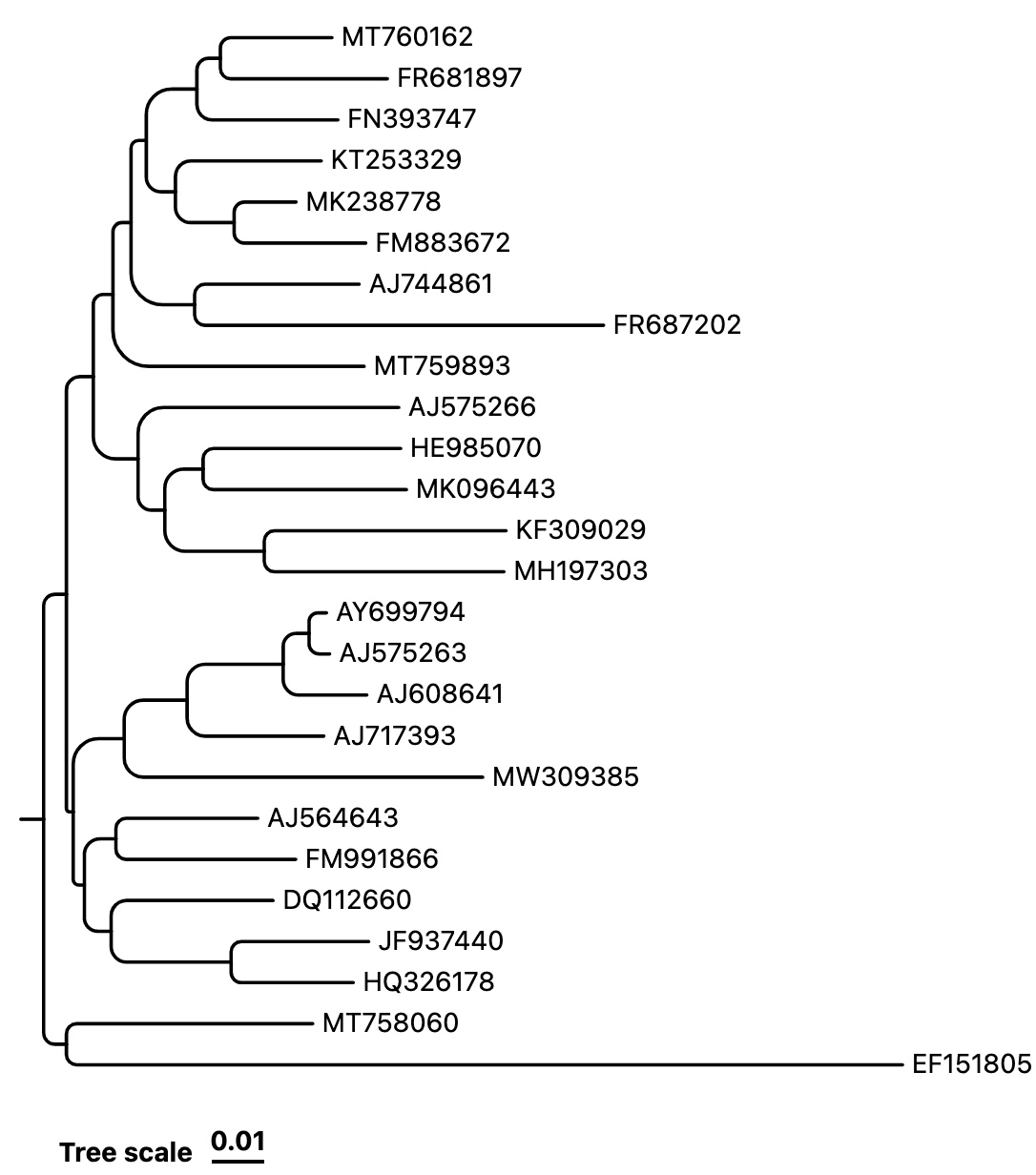
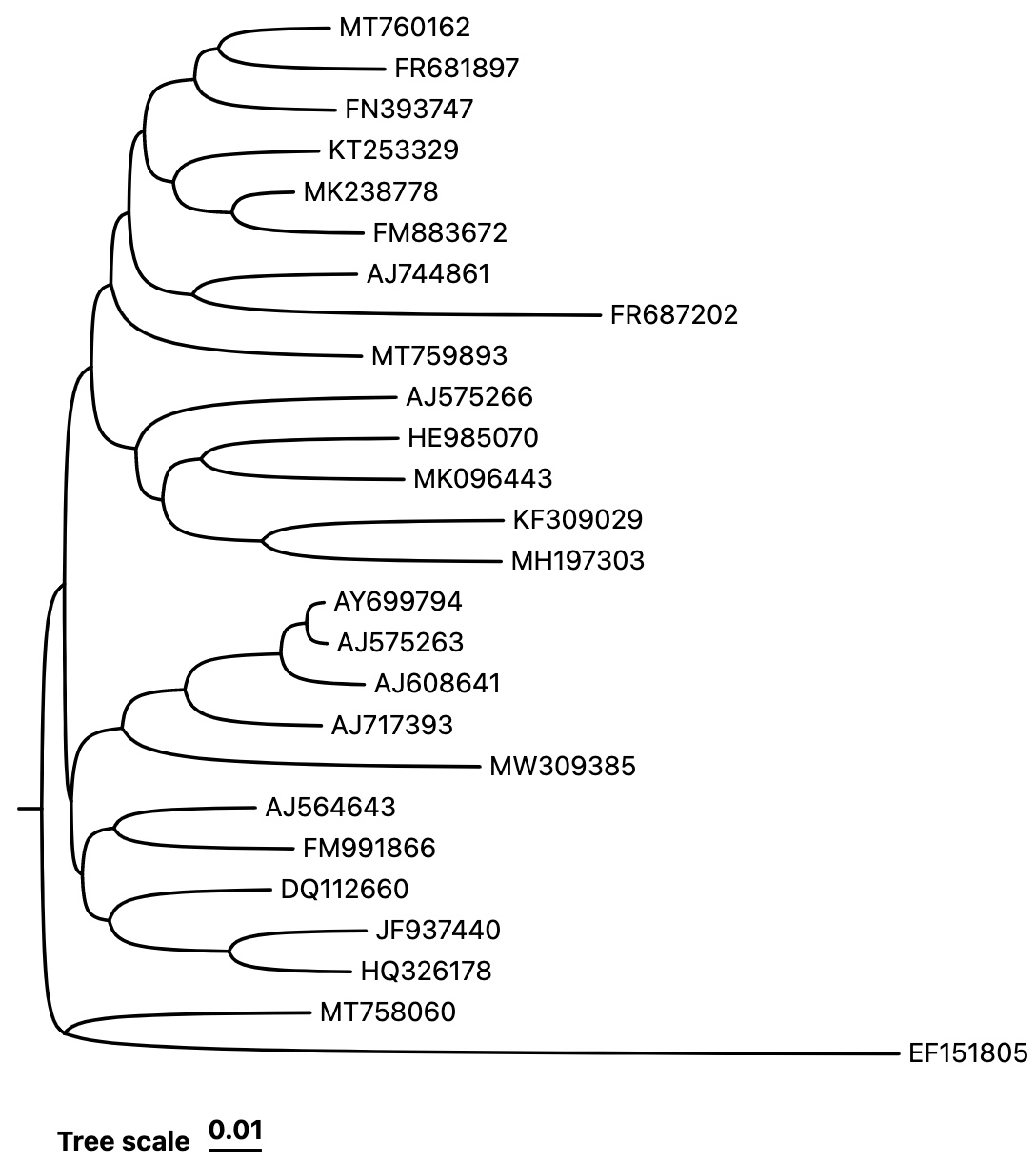
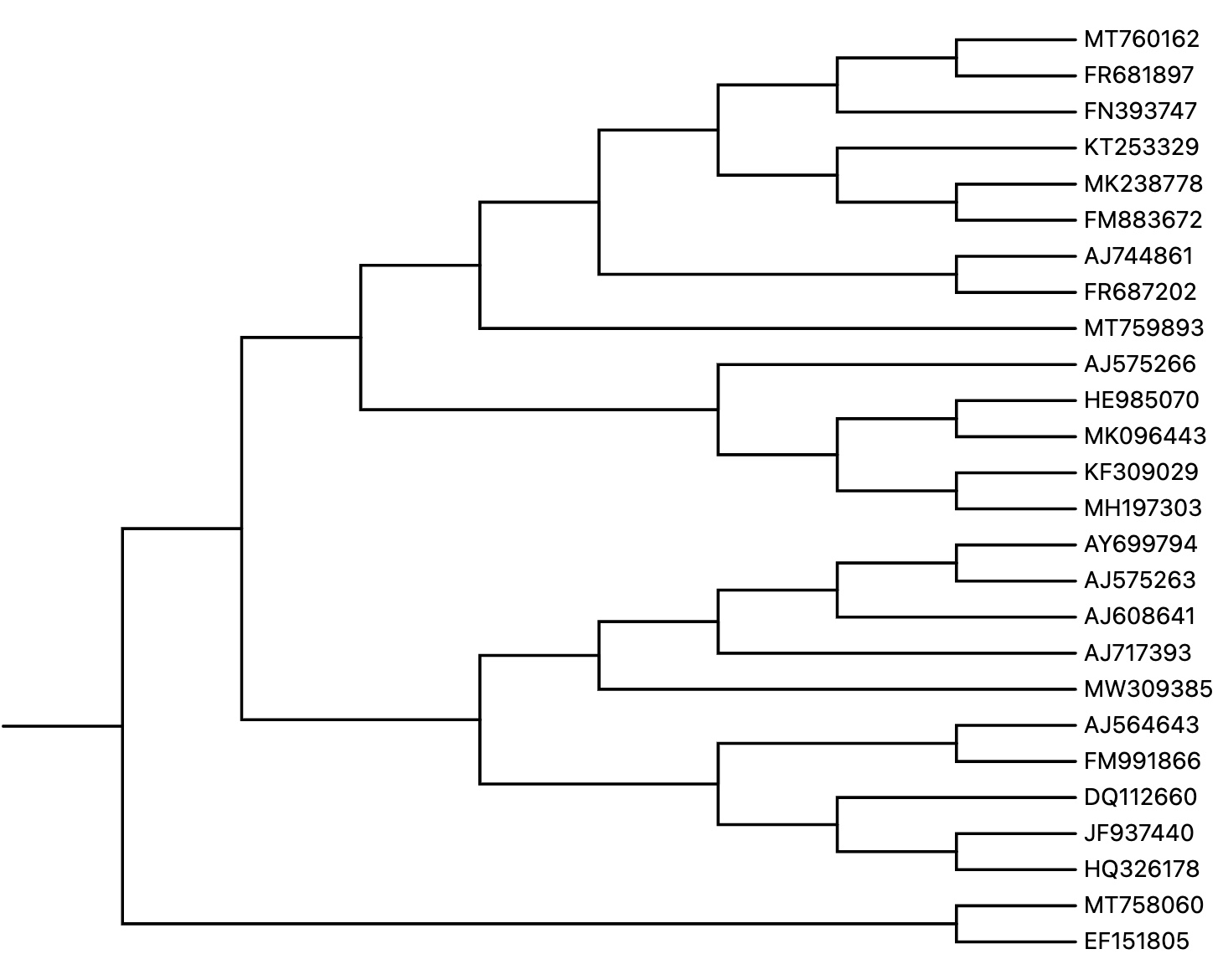
- rectangular

rectangular layout

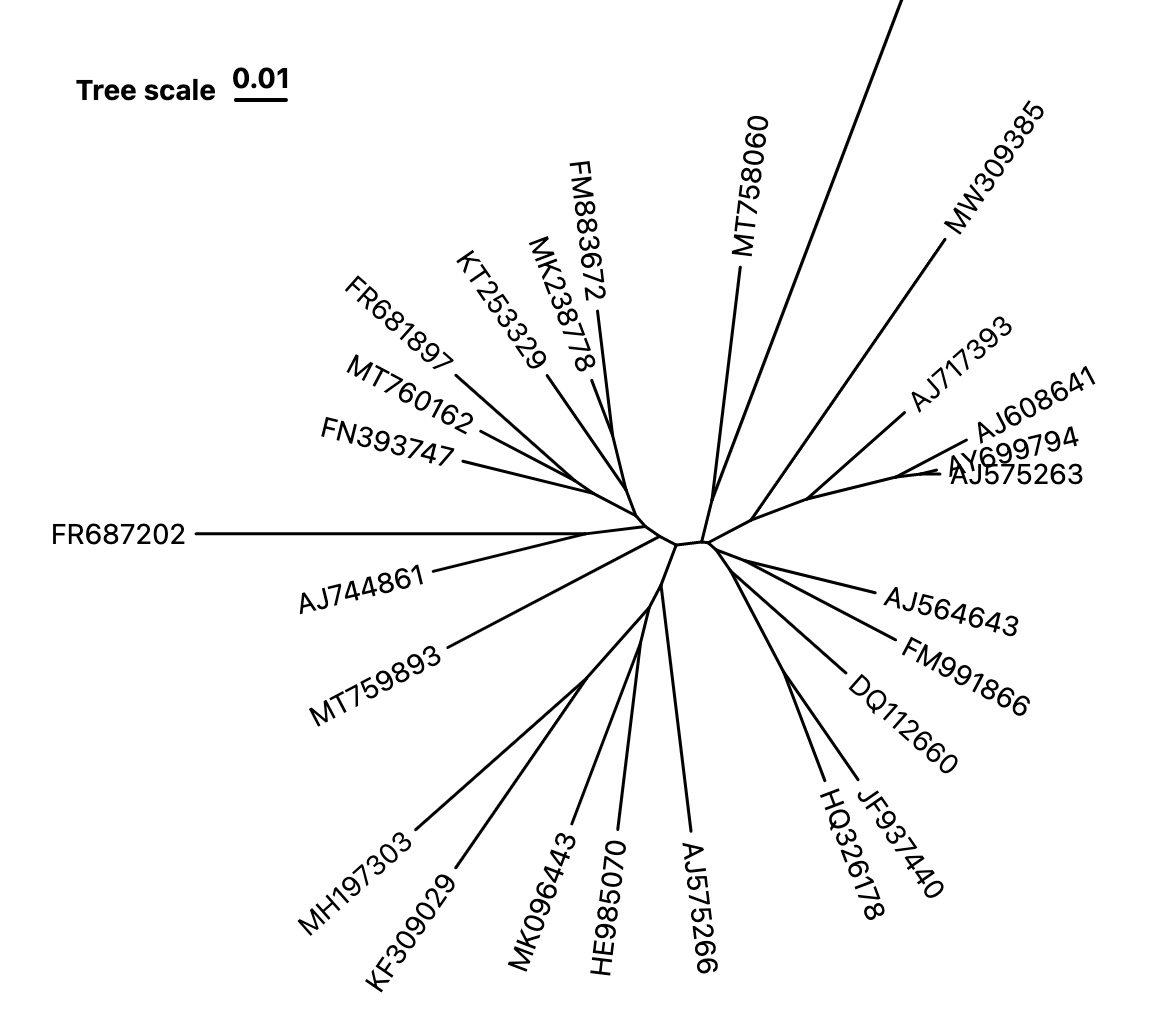
circular layout
- rounded rectangular

rectangular layout
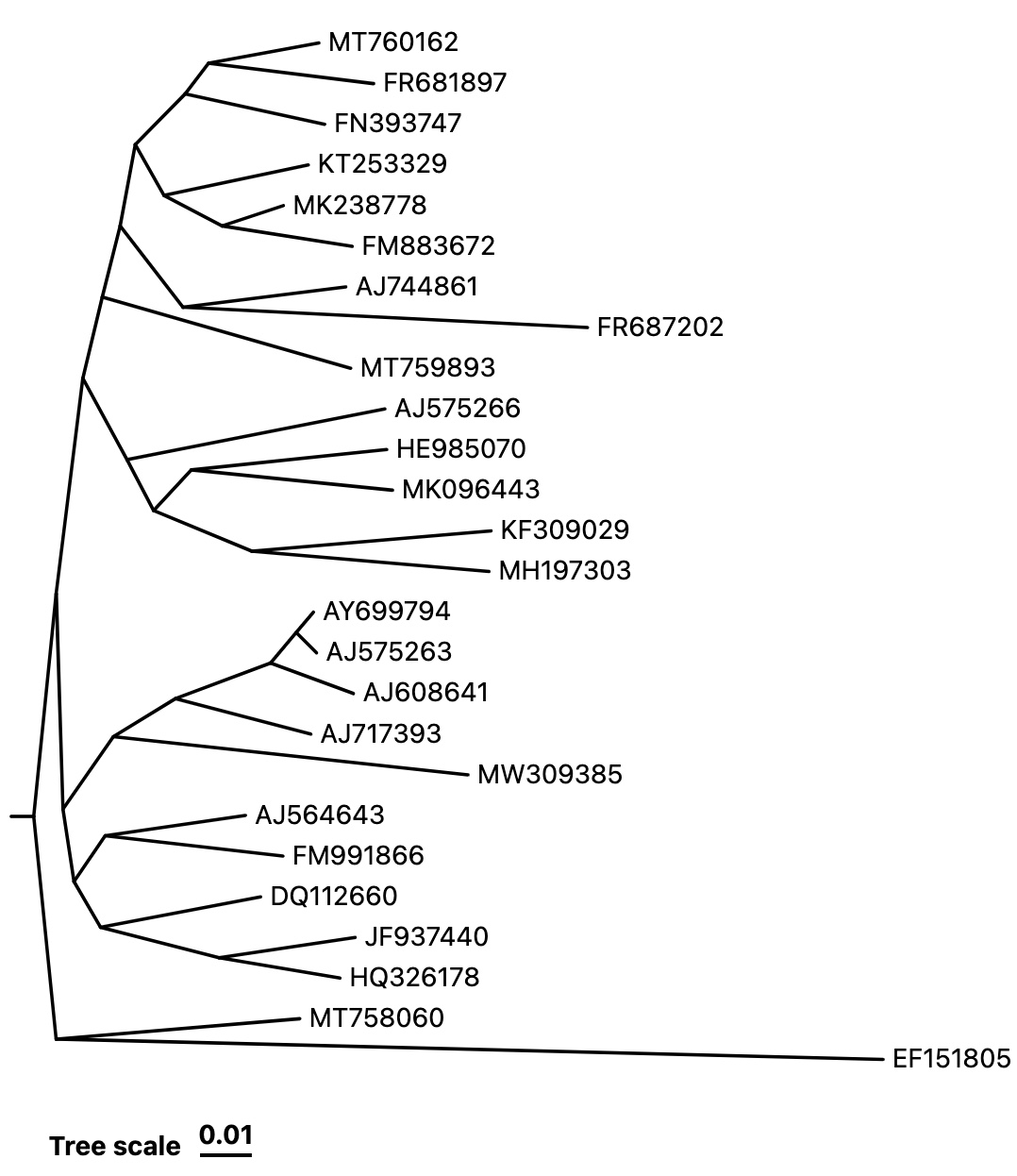
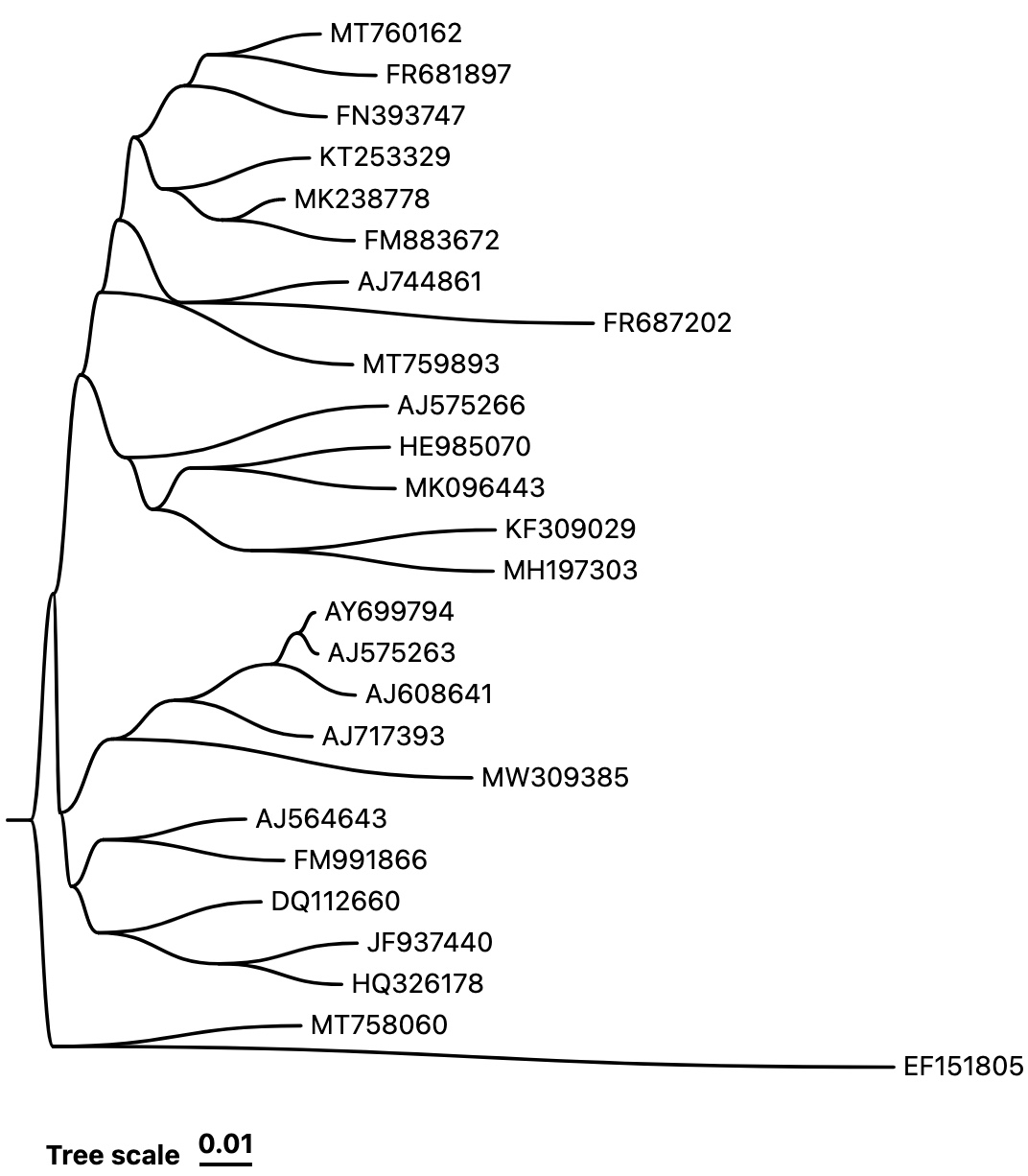
- linear

rectangular layout

circular layout

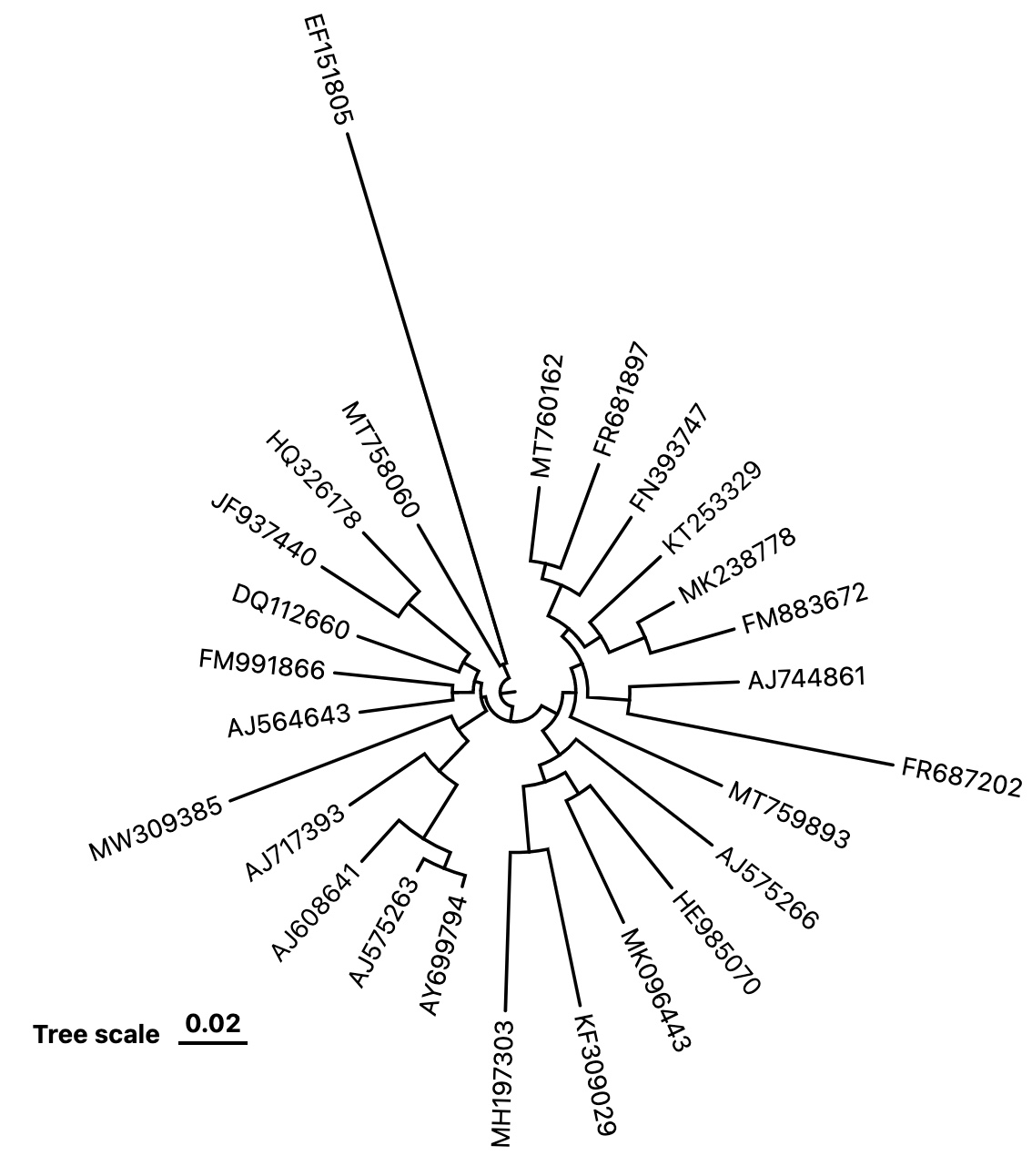
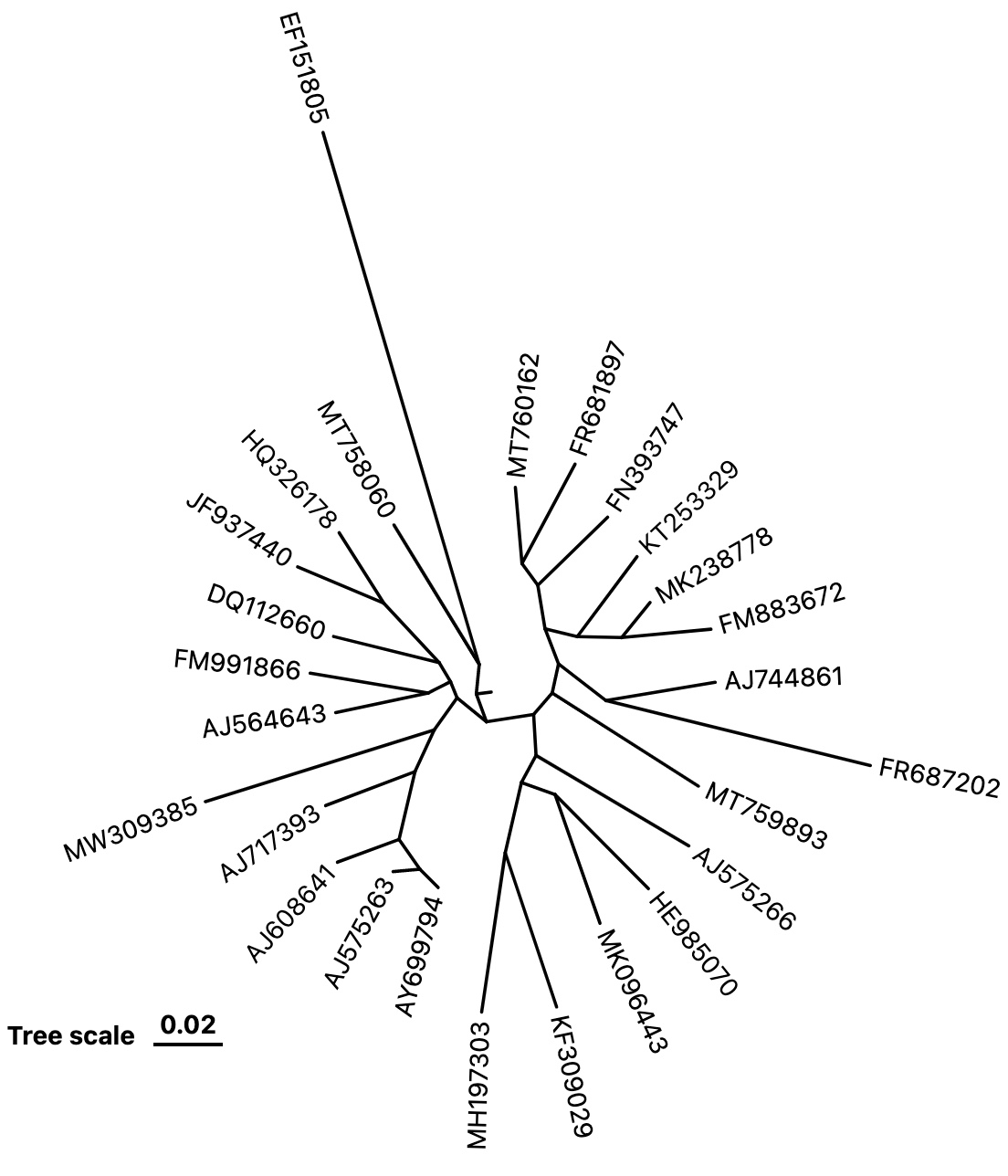
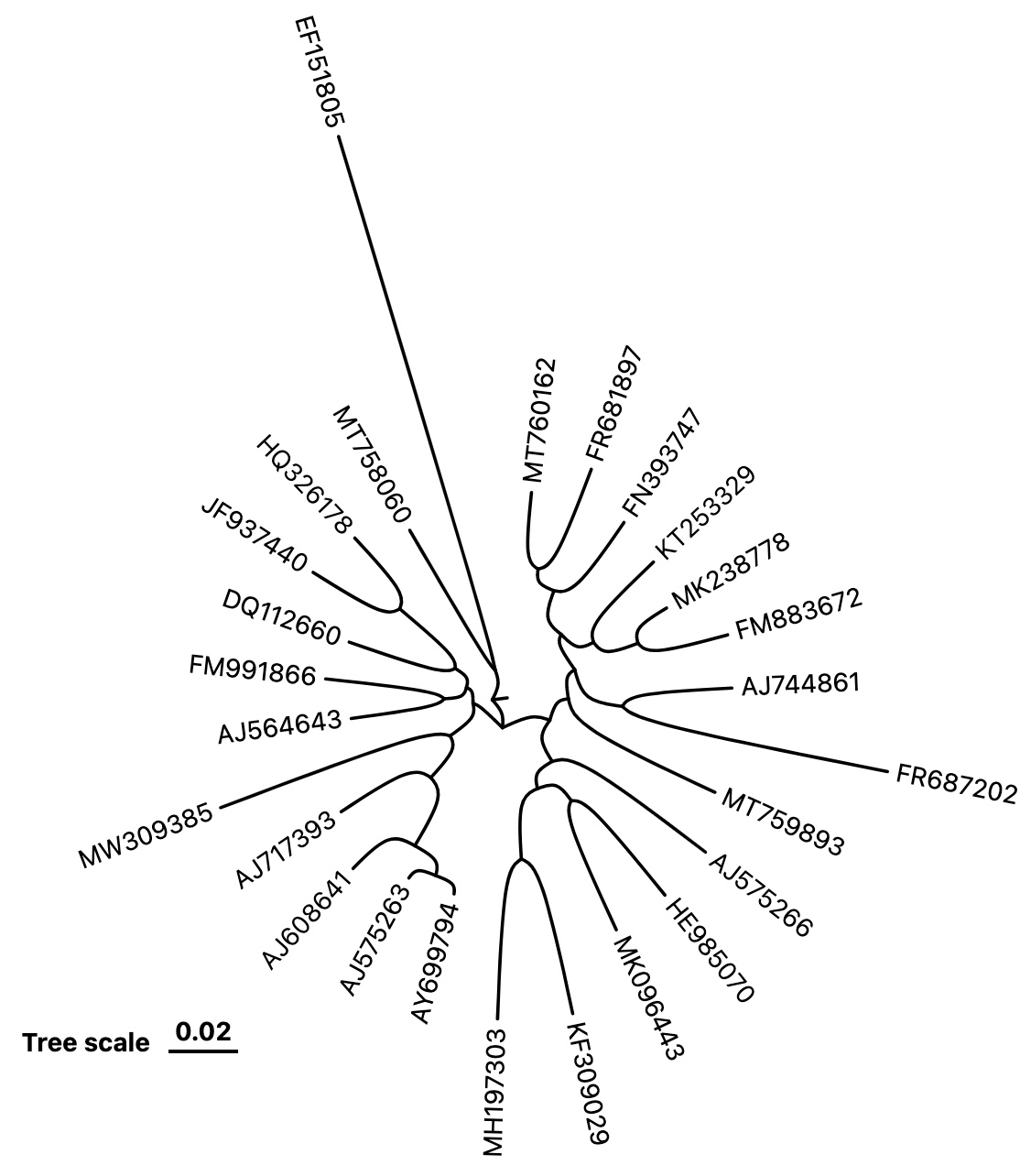
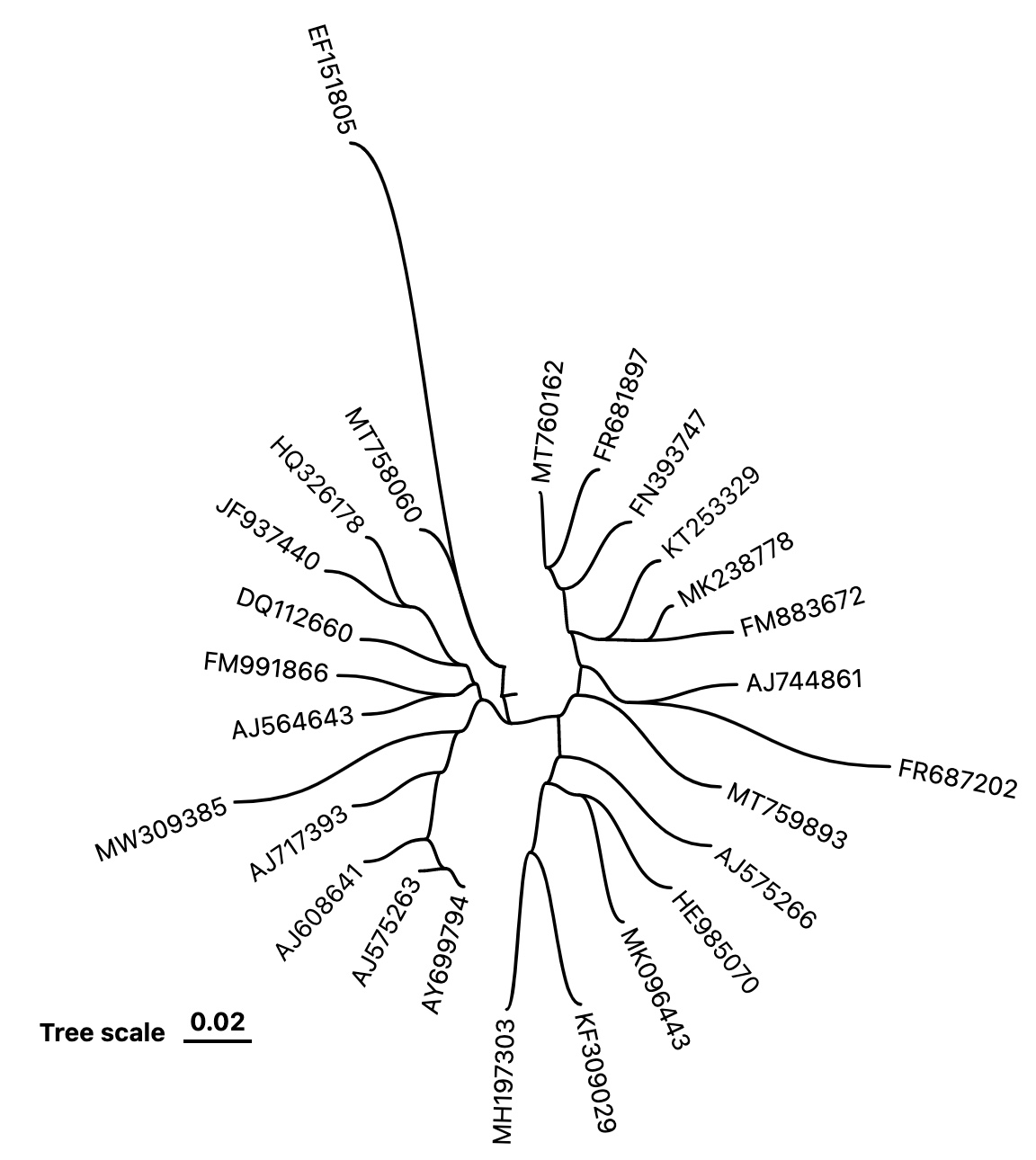
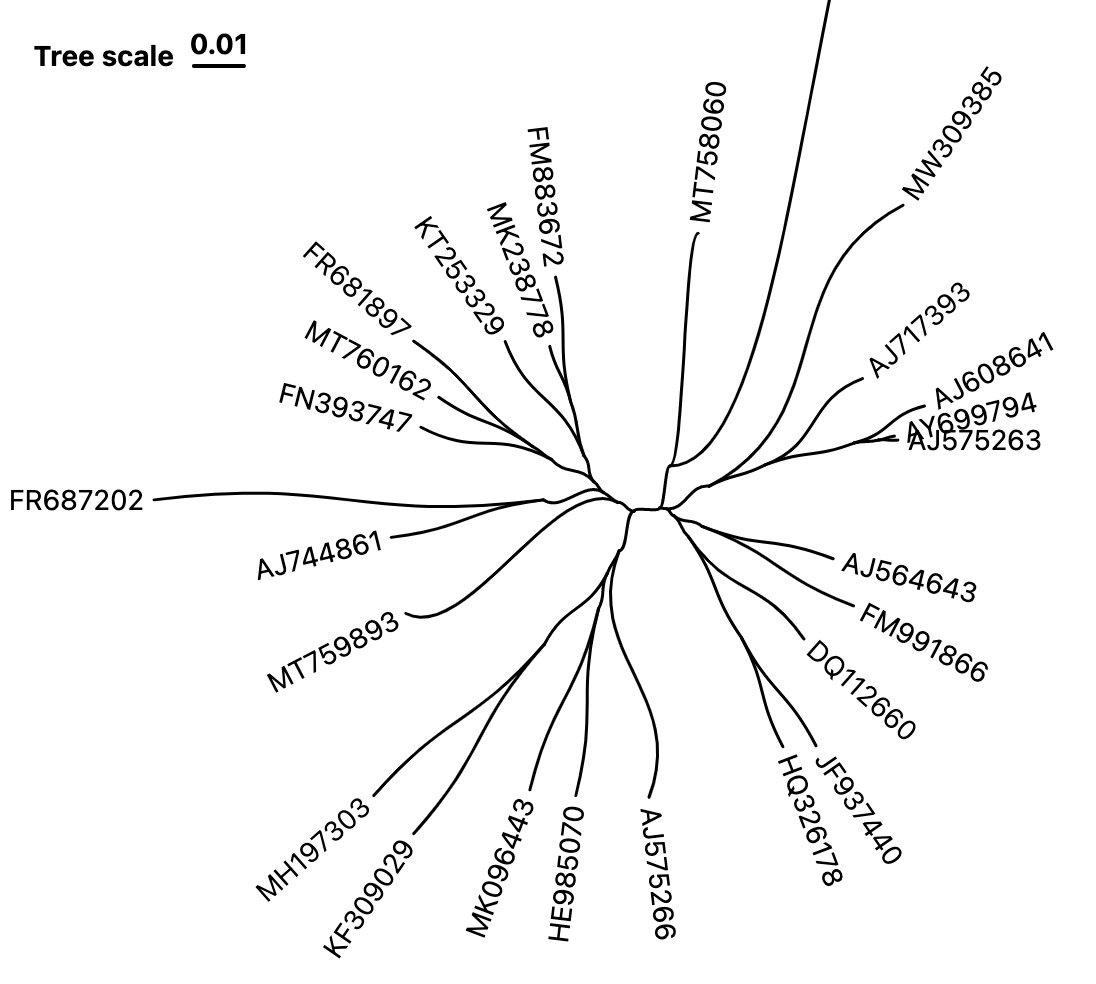
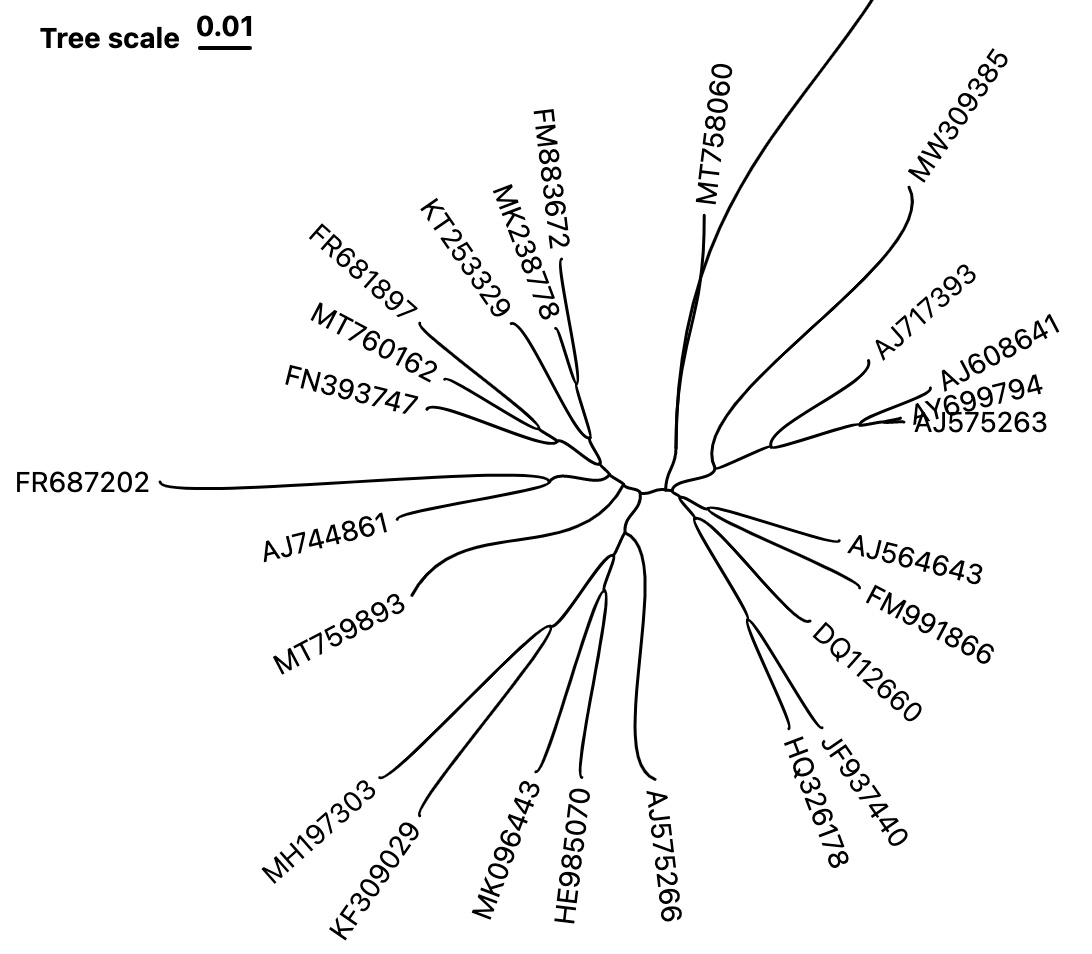
unrooted layout
- elliptical

rectangular layout

circular layout
- bezierX

rectangular layout

circular layout

unrooted layout
- bezierY

rectangular layout

circular layout

unrooted layout
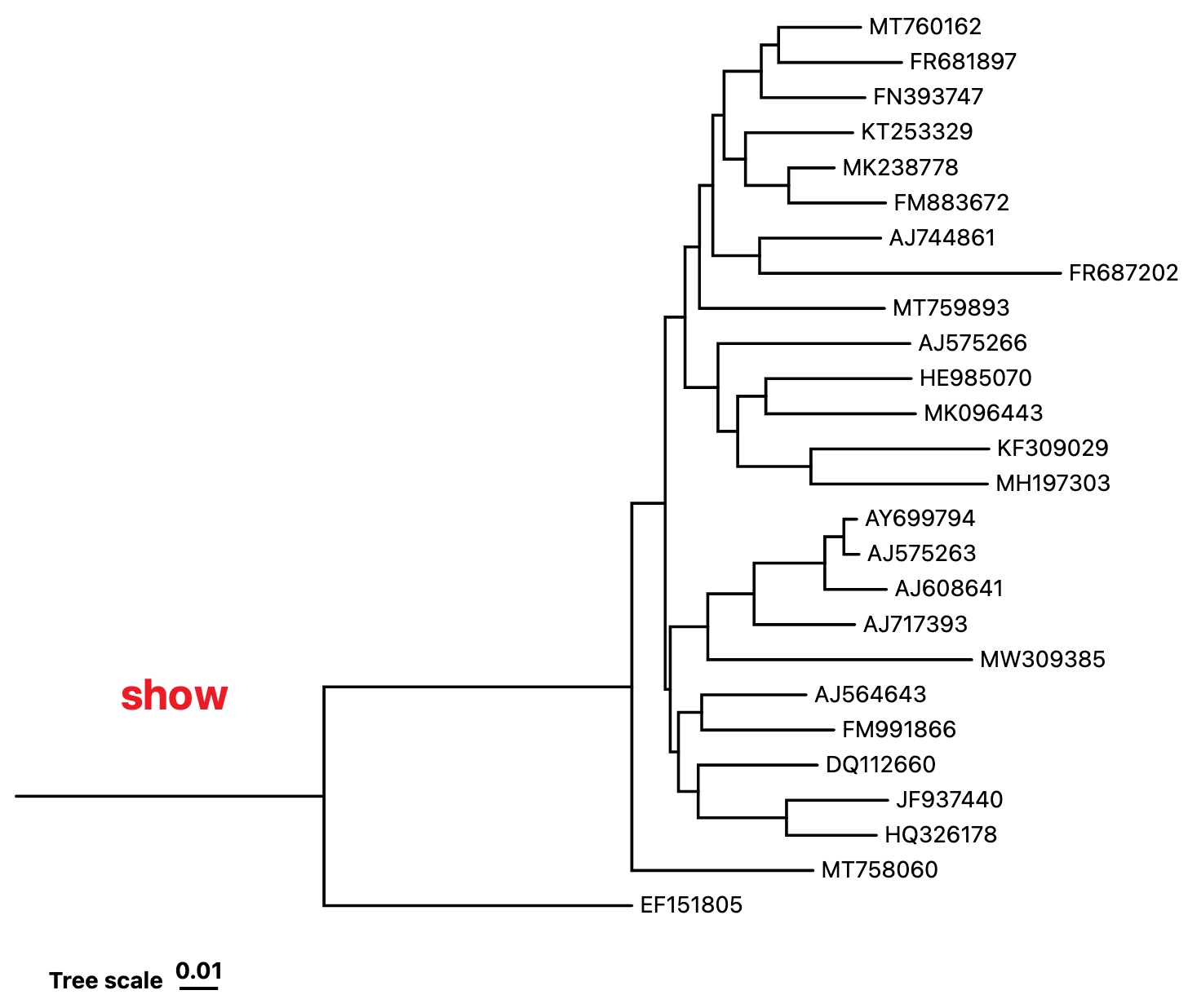
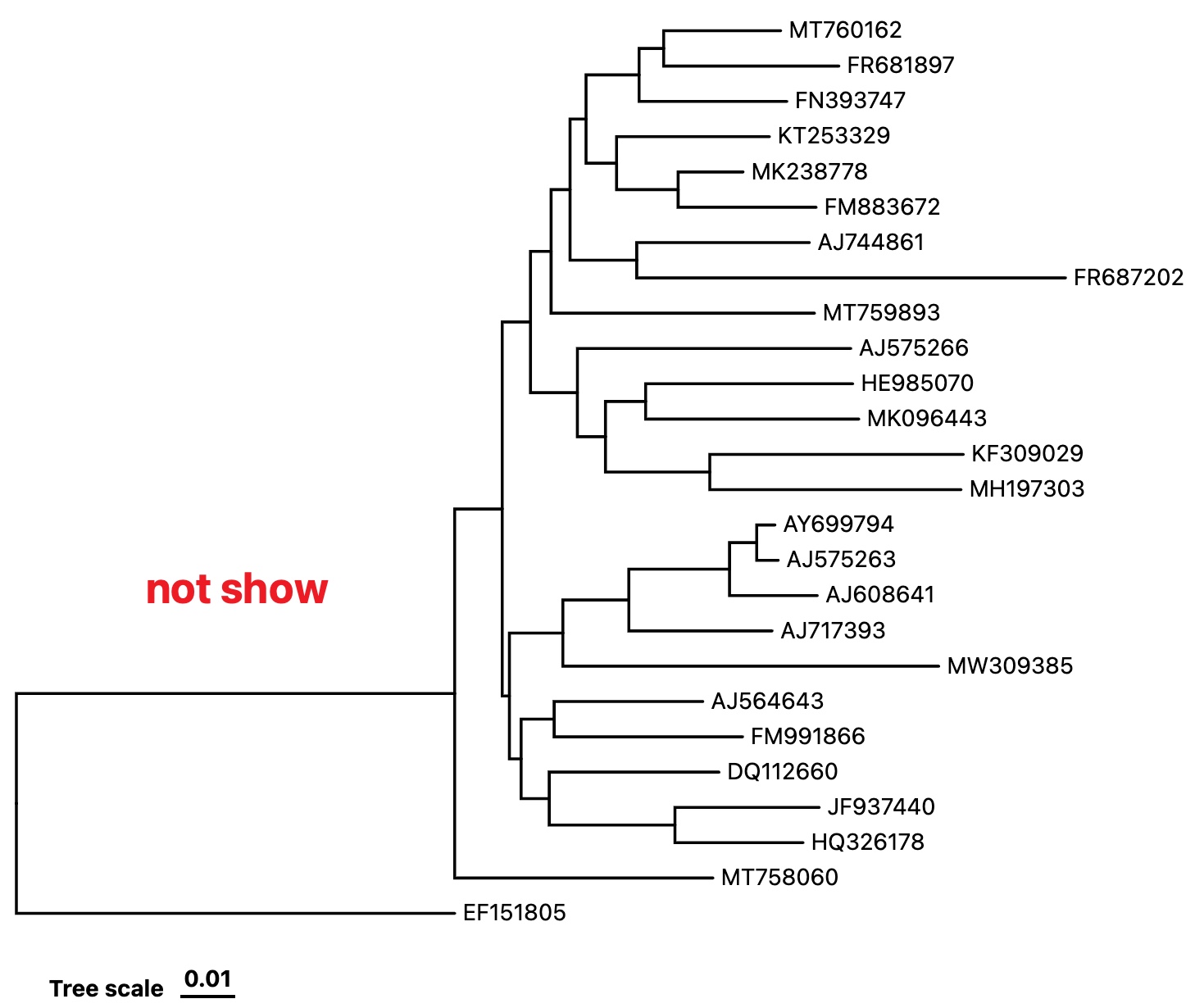
ignore-length:


show-root: This attribute is valid after the rerooting tree.


stroke: Svg path attribute.
stroke-linecap: Svg path attribute.
stroke-width: Svg path attribute.
stroke-opacity: Svg path attribute.
Branches sorting
switch: Whether to sort the child nodes in the whole tree.
sort-by:
- Number of leaves
Sorting the child nodes according to their total number of leaves.
- Branch length
Sorting the child nodes according to their branch length.
sort-order:
- ascending
- descending
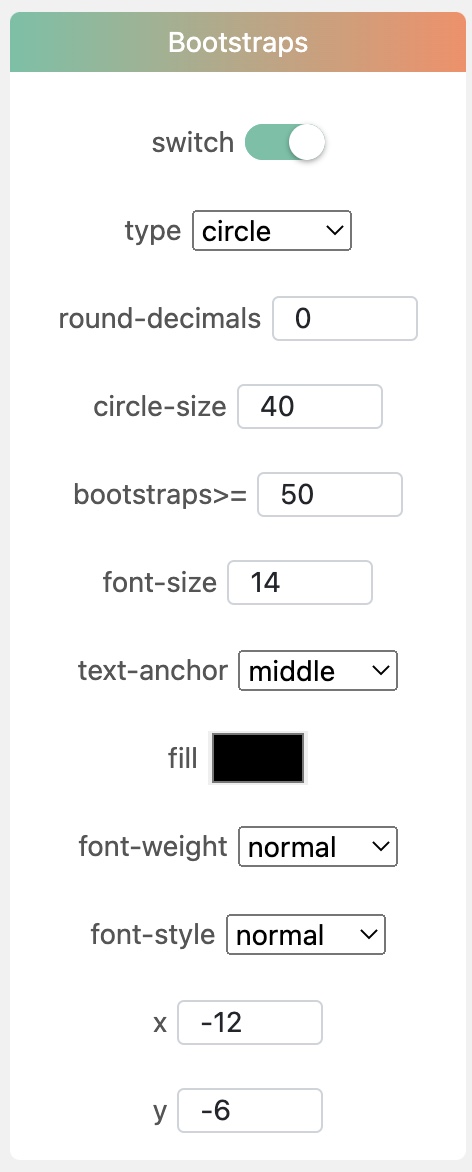
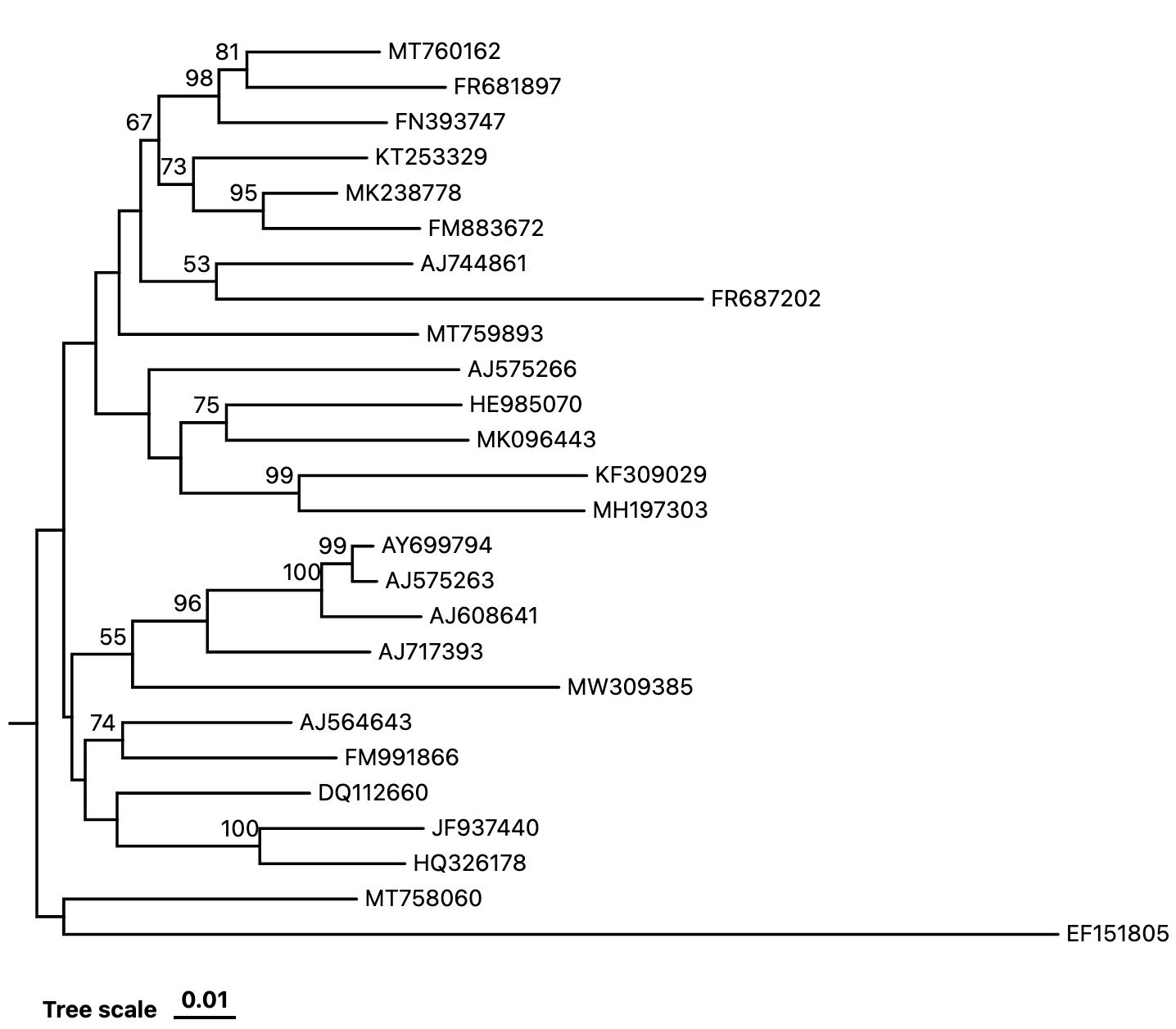
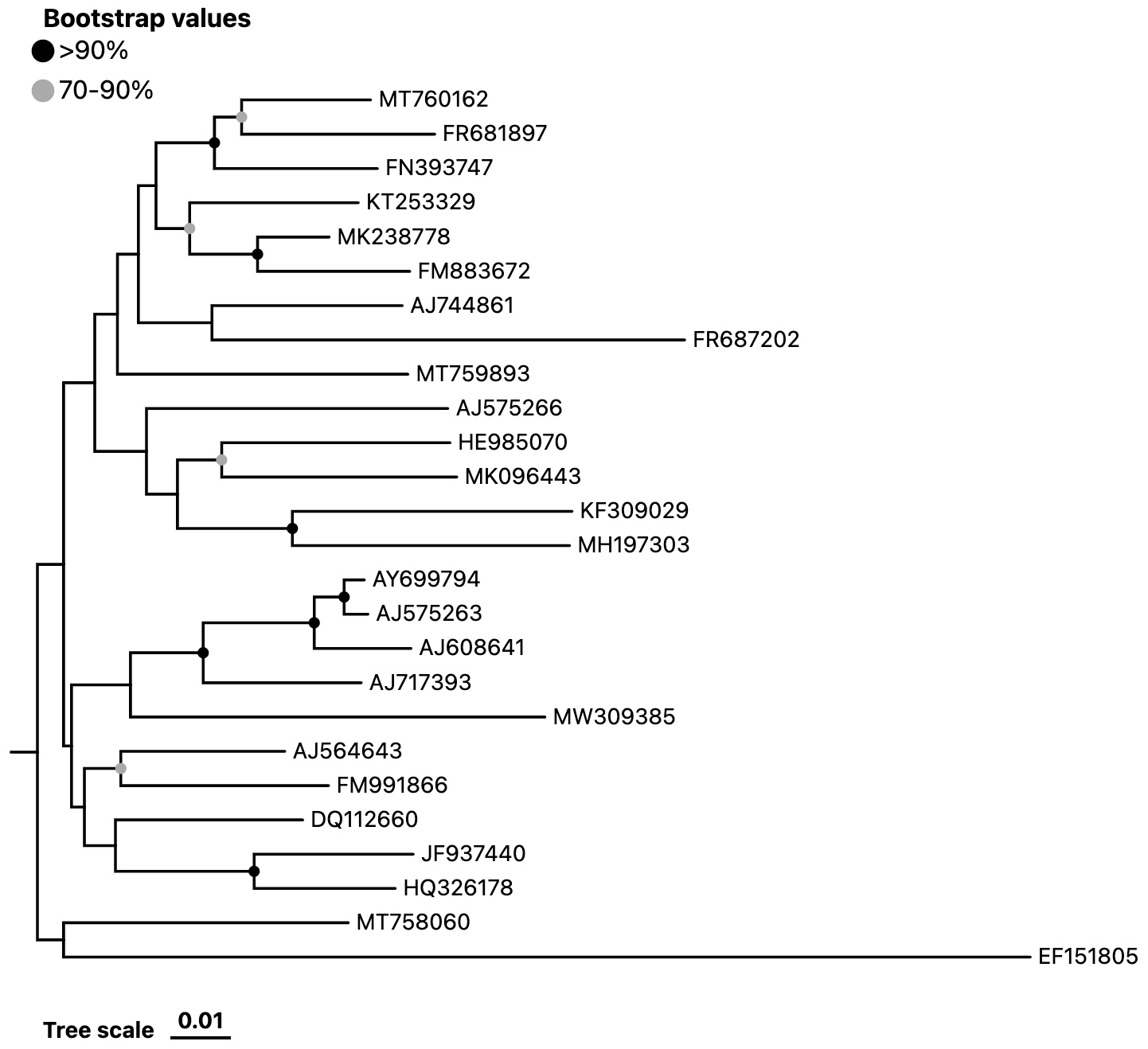
Bootstraps

switch: Whether to display bootstrap value.
type:
- text

- circle: Only bootstrap with a value greater than 70% will be displayed (70~90% in gray circle, >90% black circle).

round-decimals: This attribute determines how many decimals will be rounded to when the type is text.
circle-size: The size of circles, which is valid when the type is circle.
bootstraps>=: Cut off value, valid when the type is text.
font-size: Svg text attribute.
text-anchor: Svg text attribute.
fill: Svg text attribute.
font-weight: Svg text attribute.
font-style: Svg text attribute.
Text of bootstrap value can be dragged by mouse to a new position.